Missing Document Title
theme: Next, 1
Generating Your Own Front-End Project Template
[fit] Do we even need a template or tools?
[.autoscale: true ]
For HTML/CSS projects we don't really need any tools at all.
We could just have a
.htmland a.cssfile in a directory and open the file itself in our browser.Tools give us:
- Code reloading
- Optimization
- Ability to easily add third party code (CSS frameworks, CSS resets, etc.)
- Automation steps
[.autoscale: true ]
[fit] app-app is dead, long live app-app
For many cohorts, SDG used app-app a JavaScript based tool that created template-based projects for students.
[.column]
Benefits:
- Curated environments with just the right tools
- Automatically created a
gitproject and sent code togithub - Built in steps for deploying
[.column]
Downsides:
- Not an "industry wide tool"
- SDG has to upkeep the app as tools and libraries change versions
[.autoscale: true ]
[fit] Our new approach
Use industry "standard" front-end code bundlers.
[.column]
Benefits:
- Tools are kept up to date
- Faster and easier to install
- Industry "standard"
[.column]
Downsides:
- New tools created every day (not literally, but very close)
- Requires more effort to get setup
- Less automation for steps like creating git setup and github repository
[fit] Tool of choice: vite
- Fast
- Built on latest tools
- Supports all our technologies out of the box
- Easy to customize
See: vite's homepage
[.autoscale: true]
[fit] Getting started - SHORTCUT MODE
To skip the rest of this setup and simply duplicate what SDG already setup:
And you will have your own copy of SDG's project template.
[fit] Getting started
In the same directory where you create projects:
- Choose vanilla as the framework
- Choose vanilla-ts as the variant
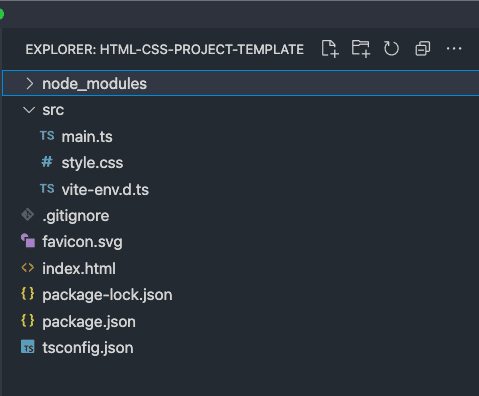
[fit] Check out the template it created
Project Structure
[fit] Review files
| File | Purpose |
|---|---|
index.html | Main HTML content |
favicon.svg | "favicon" graphic uses as the website icon |
package.json | Project definition file where we list configuration and code dependencies |
package-lock.json | Records the specific version of dependencies this project uses |
tsconfig.json | Configuration file for TypeScript (see later) |
.gitignore | Configuration for git to ignore files that do not belong in our project history |
src/main.ts | Place to put our TypeScript code when we write some - And a file that loads our CSS content |
src/style.css | Our CSS |
src/vite-env.d.ts | Configuration for Vite itself |
[fit] Customize!
index.html
- Change the default
<title> - Remove
<div id="app"></div> - Add any default HTML you think you'll want in EVERY template to start. Perhaps a
<p>Hello, World</p>so something is on screen.
favicon.svg
Suggest SDG's badge graphic available here

src/main.ts
Remove all the lines except for the following:
src/style.css
Use the following starter CSS:
package.json
[fit] Individual changes (example file on the next slide)
[.column]
Update the scripts section to include:
[.column] Add this section:
package.json
[fit] Ensure the latest version of vite and typescript
[.autoscale: true]
[fit] Turn on TypeScript checking in our terminal
Create the file vite.config.ts with the following:
[fit] Capture initial version of our customized template
[fit] Create a github repository for the project
Congratulations
You have just created your own initial starter project for the HTML and CSS projects we'll be doing in this course.
You can return to this repository and make any changes you'd like to become your new default template.
Perhaps you'll develop a color palette you like to use in each project. Come back to this template and add that CSS. All new projects you create will have that CSS.
More templates!
When we start with TypeScript we will use the same template.
We'll create a separate template when we start with React.
Using your template
(e.g.)
This will make a new, clean, empty, NON GIT, repository
Make this a git repository:
Make a first initial commit to capture the base template
Turn this into a GitHub project
Push our first commit to GitHub
All together now...
Running the project!
We will use npm start to run the project itself. This is similar to dotnet watch run from C#.
Open the browser
The terminal will give you the URL where the application is running, typically http://localhost:3000.
Open that URL in your browser.
Update some code
You should see the browser automatically refresh!